常常我們在做產品或做創新時,會把初步的構想做出"原型"。
但其實在英文內,有更細部的劃分,將原型分成3種:Wireframe、Mockup與Prototype

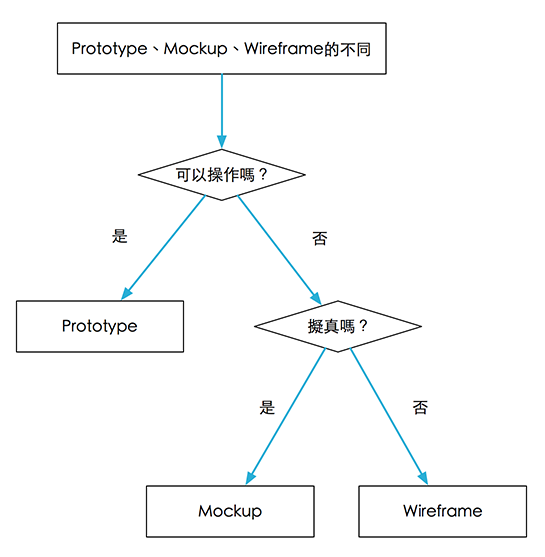
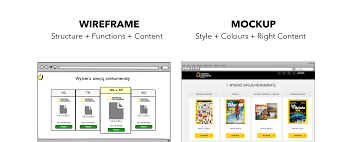
這張圖很間單的列出了判別的方式,可以看出,以複雜程度
Wireframe < Mockup < Prototype
下面做詳細的介紹
Wireframe
關鍵: 功能導向設計,整合產品團隊中的成員意見達到共識。
Wireframe 是以簡單的草稿圖, 除去各種視覺影響元素,可以只用一些簡單的線條和方塊來畫,專注在功能和操作上。用手畫或用軟體畫都可以。
在 Wireframe 階段不需要展示太多的細節,比如不要糾結在要放什麼圖片、 首頁的排版、Button 的大小樣式等等。
甚至常常會把Wireframe畫的非常醜,用黑白或是基礎顏色,用方框取代一切按鈕等等,一切都是為了避免放錯重點,並且加快整體的效率與速度。將"功能"展現出來讓後續的其他成員、UI、開發工程師等等能看懂理解才是最重要的。
要想如果畫得太精緻,搞不好UI會來跟你討論(抗議):「我覺得這個按鈕應該要原型半透明的,你這樣blablabla....」,甚至會影響後續UI或工程師的最佳解,耗時耗力又降低成果。
Wireframe通常是靜態的,不會動,無法操作,就只是圖片。

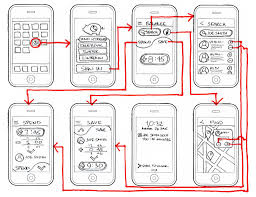
手機APP的Wireframe流程
規劃功能時,必須思考產品價值和亮點如何最快速的傳遞出去。
以 App 設計為例,每一個獨立頁面最好都「只有一個主要功能」、不要出現超過 1 個 Call-To-Action,不但能把使用者的學習曲線降到最低,也是為了後續產品開發方若要再新增新功能時更好規劃。

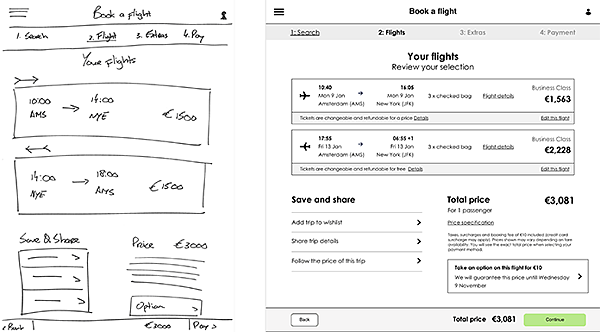
左邊的就是原本的Wireframe,右邊則是最終的產品
若到這個階段的產品功能都已經規劃好了的話,網站或 APP 製作公司就能非常準確地給出產品開發報價。
Mockup
關鍵:以達到最佳產品功能為目標的視覺呈現、優化。
UI 設計師會根據產品經理確定好的 Wireframe 介面,使用 Illustrator、Photoshop、Sketch 等繪圖軟體進行視覺設計上的配色、動畫特效、版面調整等,以增強使用者體驗產品功能的效果。
中間必須數度與產品經理討論設計的功能效果、與前端工程師溝通特效製作和 RD 的開發成本以進行取捨。
此時設計出來的 UI 圖經過客戶確認後,下一步就是直接交由工程師根據視覺稿進行開發,所以在 Mockup 階段和最終產品的樣貌會完全一致,只差在這邊只有單純的圖片設計、還沒有真正能操作的功能。

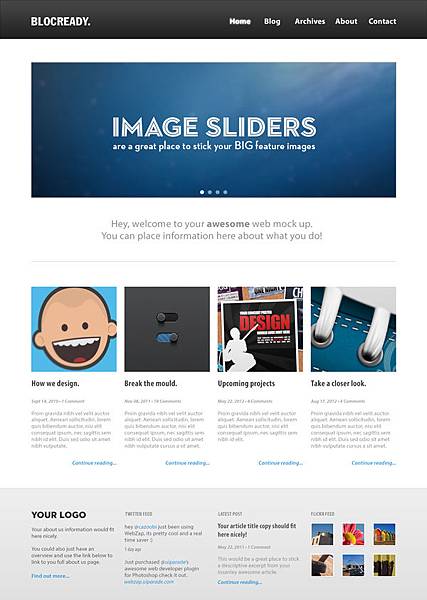
像這樣靜態的圖片展示,但已經有了整個設計好的版面、配色,就是Mockup。
在這邊視覺設計師需要考慮的事情很多很複雜。比如在 Wireframe 階段、導覽列 (Navigation Bar) 只需要列上去就行,但 UI 設計師必須考慮:「怎麼樣的設計能增加使用者點擊導覽列的次數?或怎麼樣的導覽列形式是使用者真正需要的?」

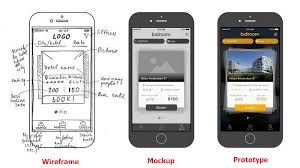
很生動清楚的比較。
Prototype
關鍵: 實體產品介面與功能開發。
這個階段正式交給工程師去做開發了(開發階段)。
不過大部分時間都是不幸的──理論上功能規劃在需求溝通和 Wireframe 階段就應該確認完成的,甚至在設計師進行視覺設計時都勉強還有討論的空間。
但客戶通常早不提、卻會好死不死地在這個階段,才突然提出功能更動的需求:「可以多加一個按鈕嗎?」、「一個簡單的留言互動區就好啦,不會花你多久時間吧?」
如果中間產品經理沒有處理好,直接把客戶的需求告訴工程師的話,想當然爾會發生大爆炸… 「啊你們 spec 怎麼沒有開好?bp不會寫嗎?我們當初需求怎麼開就怎麼照著做,沒跟客戶溝通說在這階段加新功能是很傻眼的事嗎!你 PM 怎麼當的?要的話就加時間加錢。」
產品經理這時就必須上對客戶、下對工程師,對客戶強調產品即時上線的重要性並力勸客戶放棄想法、或改用較為簡易的折衷方案;下對工程師討論同樣的功能有沒有實作起來較為簡單的做法,並確保至少第一版上線的時間不能拖到。
通常一家小型接案公司工程師也才 3 – 5 人左右,一旦發生專案工作時間拖到超過表定日程會蠻嚴重。接案公司的成本完全是在工程師的時間成本上,多做超過一天、也就等於這案子的成本瞬間增加許多,甚至壓縮接下一個案子的排程。

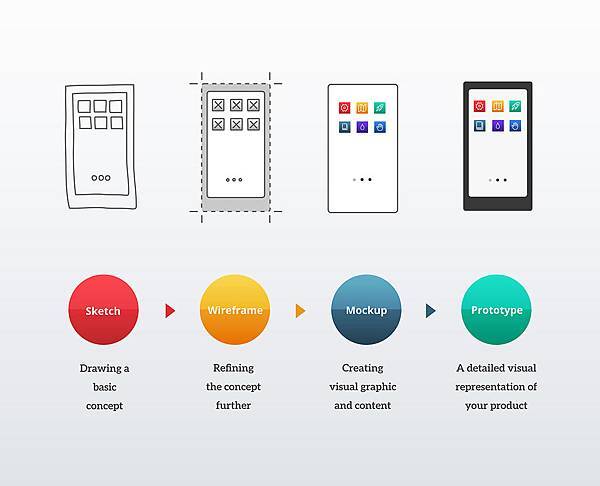
3者的比較圖。
Sketch?
其實在畫原型前,產品經理的團隊在頭腦風暴時,就已經不斷的有新點子出現,有時候可能會直接手繪下來,
在國外有人稱作"Sketch",就是非常粗略的圖而已(也看過有人稱作Ideal)。

加入Sketch的整個比較圖與流程圖。
簡單來說,無論有沒有加入Sketch,Wireframe、Mockup與Prototype的劃分就是:
- Wireframe : 功能導向的簡要設計
- Mockup : 發揮功能目標的產品最終視覺展現
- Prototype : 同時具備視覺設計與實際的產品功能(可互動)



 留言列表
留言列表